Plugins are additional things that you can add to your website that can improve a wide variety of things on WordPress. Because there are a wide variety of them, we will be going over one of them and you can explore the rest. The first one we are going to go over is a Contact Form plugin that allows us to add professional looking forms on our page.
1. Access your WordPress Website

Since we are going to add a Contact Form plugin, we first have to see how we can add a form without a plugin so that we can see the difference.
2. Open a page that you can to add a form to (maybe a Contact Us page).

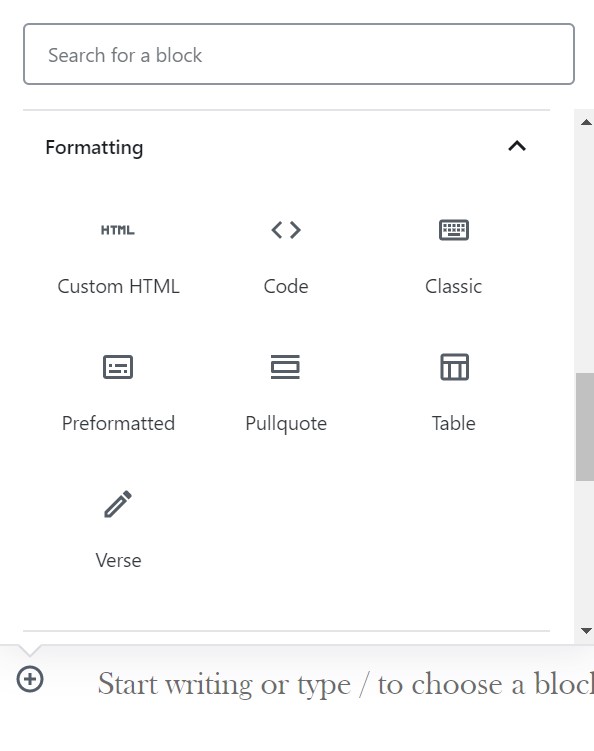
3. We are first going to add a Google Form onto our website so people can submit information this way. To do so we need a Custom HTML block. This can be found under the Formatting tab.

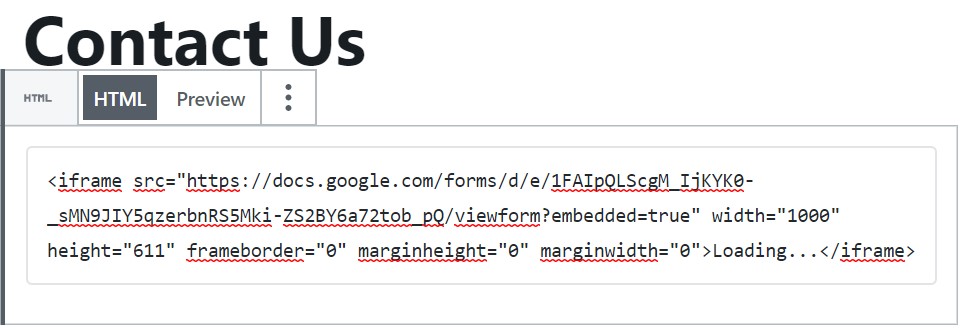
4. Once you’ve added the Custom HTML block, add this code into that block.
<iframe src="https://docs.google.com/forms/d/e/1FAIpQLScgM_IjKYK0-_sMN9JIY5qzerbnRS5Mki-ZS2BY6a72tob_pQ/viewform?embedded=true" width="640" height="611" frameborder="0" marginheight="0" marginwidth="0">Loading...</iframe>
5. Update (or Publish if it is the first time creating the page) and click on Preview to see how it looks like.

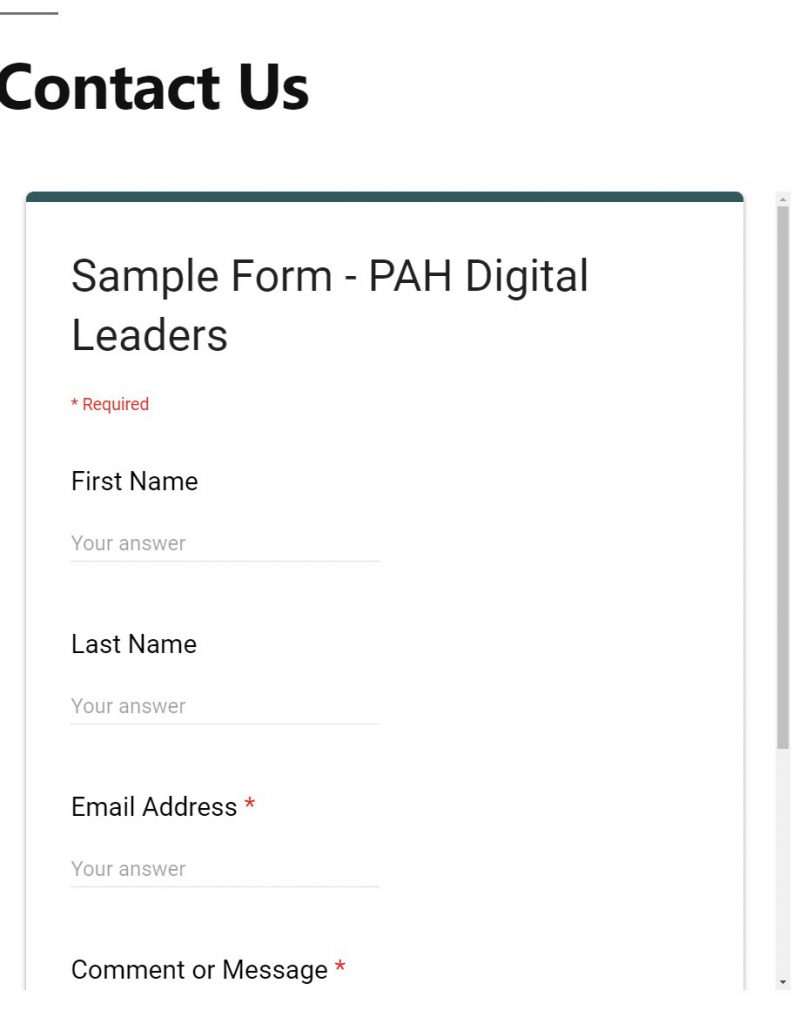
6. Now we have a form on our page! This is one way of having a form on our page, but with Google Forms, we don’t get to customize it too much in WordPress. Also depending on your theme it can look weird or out of place.

(Optional) 7. If you do want to better fit the Google Form onto your page, you can slightly edit the code that you copied.
<iframe src="https://docs.google.com/forms/d/e/1FAIpQLScgM_IjKYK0-_sMN9JIY5qzerbnRS5Mki-ZS2BY6a72tob_pQ/viewform?embedded=true" width="640" height="611" frameborder="0" marginheight="0" marginwidth="0">Loading...</iframe>All you have to do is change the width=”640″ and/or height=”611″. Edit the numbers in the quotation marks (“”) to larger numbers if you want the form to be bigger or smaller numbers for a smaller form. If you want you can also mess around with the frameboard, marginheight, and marginwidth.
Let’s move onto Plugins to add a better form onto our page.
1. Click on the Plugin Tab on the left hand side

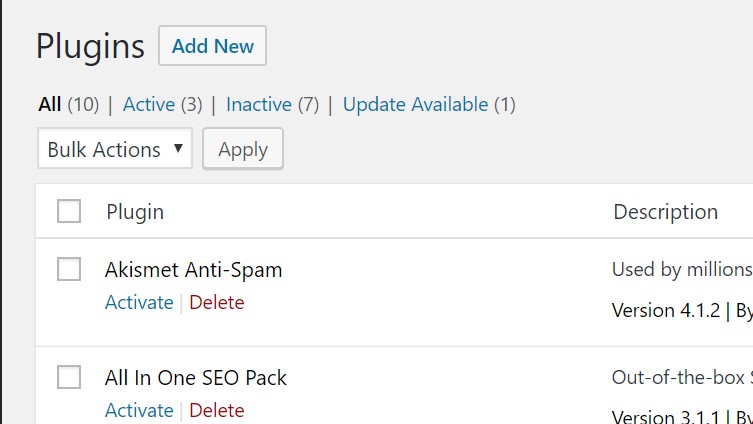
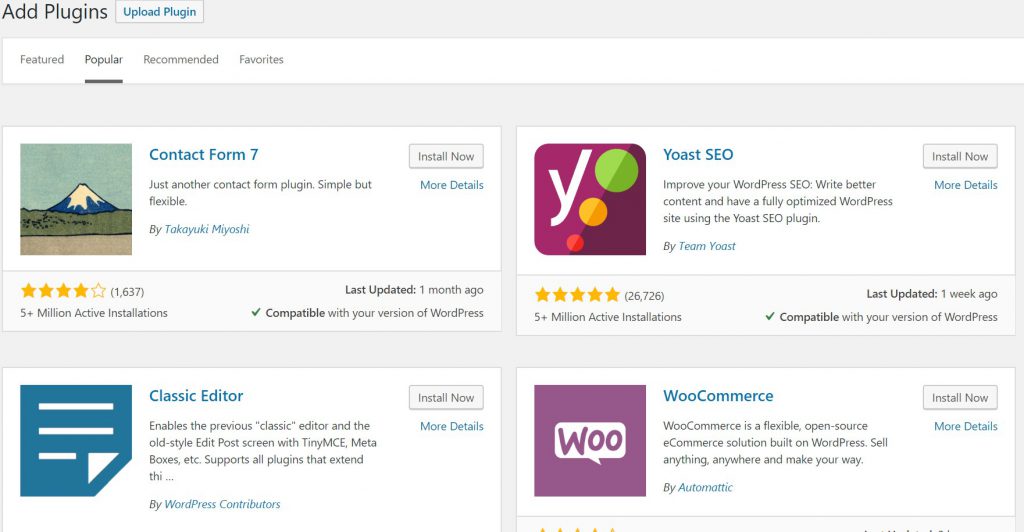
2. Click on the Add New Button on the top left

3. Click on the Popular tab

Note: Plugins are the backbone of a fully functioning WordPress website. By simply adding in a Plugin, you can take your website from just text to a fully interactive website!
For our example, we’ll keep it simple, but I highly encourage you to explore how to use all the plugins.
4. Type in WPForms in the top right search bar

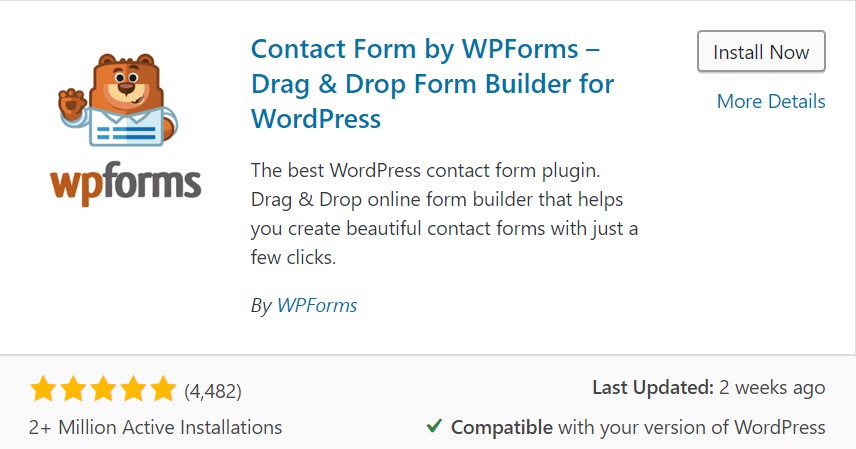
5. Click the Install Now button on Contact Form by WPForms – Drag and Drop Form Builder for WordPress

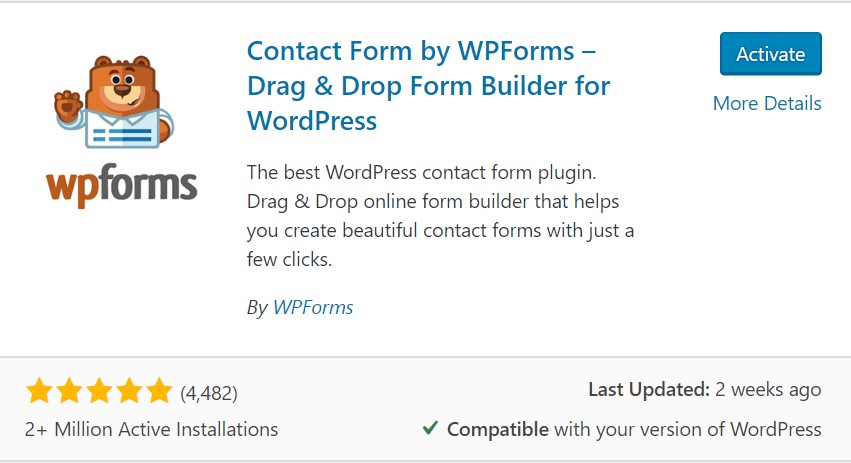
6. Click on the Activate button

7. A new screen will pop up about the new plugin. Read through it and when you’re ready, click on Create Your First Form.

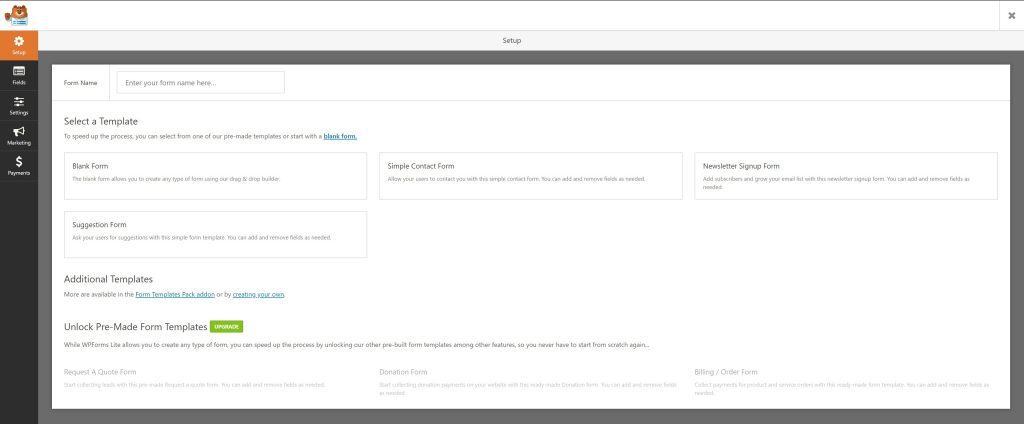
8. Explore around! This plugin allows you to create different forms such as contact or information gathering.

9. Let’s create a simple Contact Form.

10. We’re going to leave it as-is, so let’s click on Save on the top right. And then click the X when you saved it.

11. Now we have the new form ready. All we need to do is copy the Shortcode of the form. It is on the right side of the screen.

12. Go back to the Page that you made for the contact form. In my case, the Contact Us page.
13. Now you can erase the code in the Custom HTML block and paste the Shortcode in the block.

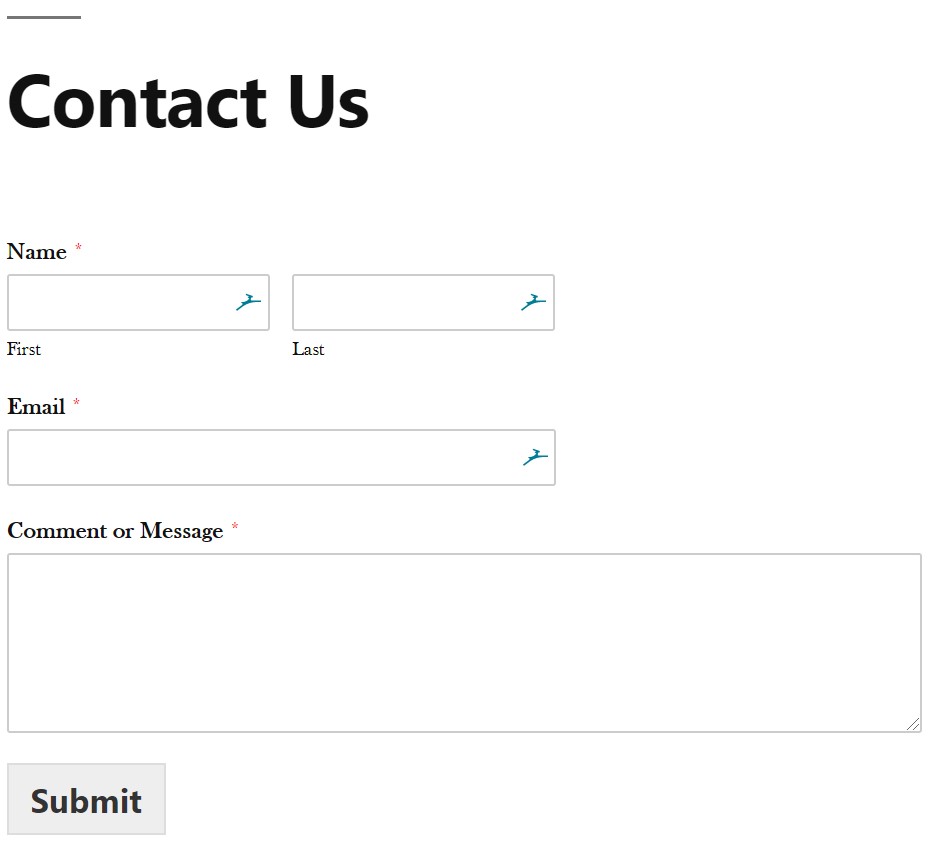
14. Update your page, and click on Preview to see how it looks.

Using this plugin make the form look like it’s a part of the website rather than an external thing. Personally I prefer the Plugin form rather than Google Form, but you can choose either one. If you’re curious on how to create the HTML code for your Google Form, feel free to ask me and I can walk you through it.
There are a wide variety of plugins, so you can Google Search things that you think will benefit your website. Some people have their Social Media feeds on their website and others have email campaign plugins to help them send newsletter or other information.
It may be hard to think of plugins you need right now, but as you use your website, you’ll slowly add more and more plugins.
Warning! Sometimes plugins do not play nice with other plugins or even your theme. Be careful when adding too many plugins, ensure that you don’t have two plugins that do similar things. If they do begin to act up or break something, you can deactivate the plugins and see which one is causing the issue.